Page 1 of 1
Pong for beginners
Posted: Fri Dec 10, 2010 11:06 am
by fcg
So, realizing that my
first thought for a project was going to be too difficult for me I've stepped back and decided to go for
pong instead.
I've tried searching for a bare bones version of pong for the DS that uses only libnds and has sources with it without success. So far I've found a 3D version with sources, a version using PAlib and a version without sources. If you know of or have yourself a version that only uses libnds and has distributable sources I am more than happy to check it out.
This project wont be easy for me either but I think I at least will be able to finnish it with a 'little' help.
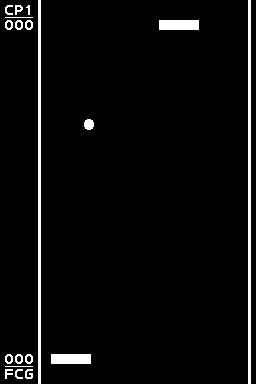
What I want for starters is something like this:

So far I've managed to:
- basic game is done, also an AI

- sprites are in 16colorFormat!
A few questions to move me forward (in order of priority):
These are actual things I have tried to figure out without success. Just saying, in case you think I don't try to find the answer myself. Some of the questions are probably very unclear, please let me know if they make sense at all...
- How do I actually load a sprite from a file, instead of building it programmatically?
- How is the quality of the code (according to standard c and general libnds-coding)? I sense I use structs incorrectly, but at least I made it work.
- How do I print (that means write text, I'm not married to iprintf();) to a part of the screen?
- Should i print to the same layer as the bare background or on a new layer?
- As you might see the bare background is actually mirrored on the top and bottom screen, is there a smart way of only using 1 image file for it instead of 2 (this is partially answered below)
That's it for now.
I've attached a zip file with the latest and 'greatest' code for the project. For instructions on how to play see below.
/fcg
Re: Pong for beginners
Posted: Fri Dec 10, 2010 2:30 pm
by PypeBros
There's certainly options to have the same "data file" used for both screen's background. However, the two screens have their own video memory and cannot peek on each other's memory to retrieve the contents to be displayed, so at best, you'd have something like
Code: Select all
dmaCopyHalfWords(DMA_CHANNEL,
fieldTopBitmap, // This variable is generated for us by grit.
(uint16 *)BG_BMP_RAM(0), // Our address for main background 3
fieldTopBitmapLen); // This length (in bytes) is generated from grit.
dmaCopyHalfWords(DMA_CHANNEL,
fieldTopBitmap, // This variable is generated for us by grit.
(uint16 *)BG_BMP_RAM_SUB(0), // Our address for main background 3
fieldTopBitmapLen); // This length (in bytes) is generated from grit.
* Conclusion: There are several modes, it is probably a good idea to figure out what
* what each different mode enables and what the difference is for "Text", "3D",
* "Rotation" and "Exended". For now we will use only "Text".
Every mode on the main graphic "chip" (that can be mapped on any of the screens) is capable of replacing the layer 0 of every mode by the output of the 3D GPU. Otherwise, that layer always works by assembling 8x8 patterns using a map -- which is called "text" mode due to the similarity it bears with early text-only graphic adapters. Yet, the 8x8 pixels tiles aren't limited to characters and can be programmed with any pattern using 15 or 255 colors depending on the layer's setup and having one "see-through" color.
Re: Pong for beginners
Posted: Fri Dec 10, 2010 4:27 pm
by fcg
Success!
But first some replies:
PypeBros wrote:There's certainly options to have the same "data file" used for both screen's background. However, the two screens have their own video memory and cannot peek on each other's memory to retrieve the contents to be displayed, so at best, you'd have something like
Code: Select all
dmaCopyHalfWords(DMA_CHANNEL,
fieldTopBitmap, // This variable is generated for us by grit.
(uint16 *)BG_BMP_RAM(0), // Our address for main background 3
fieldTopBitmapLen); // This length (in bytes) is generated from grit.
dmaCopyHalfWords(DMA_CHANNEL,
fieldTopBitmap, // This variable is generated for us by grit.
(uint16 *)BG_BMP_RAM_SUB(0), // Our address for main background 3
fieldTopBitmapLen); // This length (in bytes) is generated from grit.
Ok, ofc, that makes sense, so not 'real' advantage except maintainability, anyway, this is pushed down on my list of priorities for now. Thanks for this info.
PypeBros wrote:
* Conclusion: There are several modes, it is probably a good idea to figure out what
* what each different mode enables and what the difference is for "Text", "3D",
* "Rotation" and "Exended". For now we will use only "Text".
Every mode on the main graphic "chip" (that can be mapped on any of the screens) is capable of replacing the layer 0 of every mode by the output of the 3D GPU. Otherwise, that layer always works by assembling 8x8 patterns using a map -- which is called "text" mode due to the similarity it bears with early text-only graphic adapters. Yet, the 8x8 pixels tiles aren't limited to characters and can be programmed with any pattern using 15 or 255 colors depending on the layer's setup and having one "see-through" color.
Again, thanks for this info, it will slowly settle into place so that I will, in time, have a bigger understanding of how this all works.
So... I've managed to get a background and two independently moving pads in the 'game'! Next step is getting the ball in play bouncing around (and moving between screens ... scary). I've probably created a quite awful piece of code, so feel free to review and let me know how to make it better.
zip is in the first post, whit an updated list of questions...
/fcg
Re: Pong for beginners
Posted: Fri Dec 10, 2010 4:44 pm
by ritz
For additional help while you are learning, you can search the forums at
http://forum.gbadev.org and/or crosspost your game development questions at
http://forum.gbadev.org/viewforum.php?f=18
Re: Pong for beginners
Posted: Mon Dec 13, 2010 5:15 pm
by fcg
So. apparently a lost internet connection can do wonders for actual coding

Over the weekend while the bank was closed I managed to create something that I am quite happy with.
Still there are
some things to add:
- An intro
- Game selection screen
- Player names
- Wifi play
- Use sprites based off of image-files instead of pixel-pushing in the source
- Lots of documentation
- Code clean-up, it actually works, but I doubt it is in anyway optimal
Some of this comes down to the ability to write text on a non-fb bg and finding out how to do that best.
Anyhow, first post updated with a zip of the project.
Controls:
Switch game-mode and do an almost[1] full reset of the game: hold R
Top-pad-left: B //if player is human, the AI doesn't press keys
Top-pad-right A //if player is human, the AI doesn't press keys
Bottom-pad-left: LEFT
Bottom-pad-right: RIGHT
[1] Well, the level of the AI isn't reset.
Re: Pong for beginners
Posted: Tue Dec 14, 2010 10:37 pm
by Jordan_Gray
I started pushing random buttons and found that when you push L+R+Start+Select, it shuts off!

Re: Pong for beginners
Posted: Tue Dec 14, 2010 11:46 pm
by vuurrobin
Jordan_Gray wrote:I started pushing random buttons and found that when you push L+R+Start+Select, it shuts off!

if your menu support "return to menu", then it will go back to the menu, otherwise it will shutdown.
try it out with the homebrewmenu, which supports "return to menu"
http://devkitpro.org/wiki/Homebrew_Menu
Re: Pong for beginners
Posted: Mon Dec 27, 2010 11:05 pm
by fcg
Ok, this is my fourth iteration of refactoring the code, at least one more is planned, but now I need to put it away for a couple of days so I thought I'd leave it here for you to try out and hopefully comment on.
Things I want to change:
- split up enum {PVP_COOP, PVP_COMP, PVC_COOP, PVC_COMP}GameType; into two enums GameType{PVP, PVC} and GameMode{COOP, COMP}
- load all backgrounds (actually there are only 4) into different layers and just hide/show the appropriate ones.
- find ways to compress the backgrounds, 3 of them are 2 color bitmaps.
- implement AIs
- implement a scripted controller to create a 'fun' intro
- implement hbmenus 'Exit to Menu Protocol'
- implement pausing the game (with options to 'resume', 'restart' and 'quit to new game')
Anyway, this is it for now. I am quite pleased with some parts of it:
- I decided to use an array of function pointers for overall program flow control (after I implemented it I found an implementation for it in the 'all_in_one' Graphics example - I'm going for 'great minds think alike' here)
- I found an unused feature in the 'all_in_one' Graphics-example that I implemented in my code.
- I've split up the code fairly well, there are still some parts that need looking over, but overall it is good.
- I like my simple menus
So, why do I post here?
- I would like if you d/l this and build it yourself and test it?
- I would love if you d/l it and check out the code and help me make it 'better' - only with explanations
Happy coding,
fcg